こんな方にオススメの記事です
- WordPressブログ右下の「プライバシーマーク」を消したい方。
私は知識0の状態から、WordPressブログを始めました。
何が何だか分からないまま、WordPressテーマで選んだ「AFFINGER6」の説明を見ながら設定。
やっとブログが完成した時に「コレ、邪魔だな」と思ったのです。
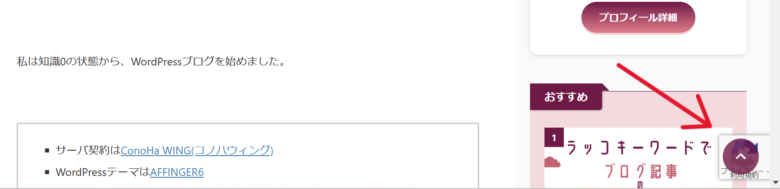
⇩ 画面右下の「トップボタン」
後ろのコレ。

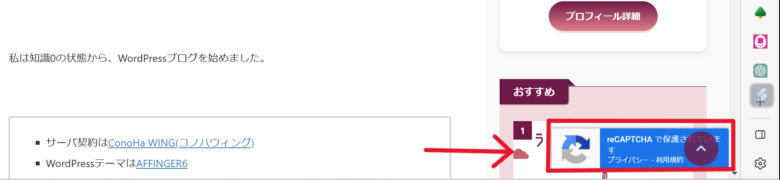
⇩ カーソルを合わせると、
ビヨーンと出てくるコレ。


目次:タップで飛べます
プライバシーマークとは?

先に「プライバシーマーク」について簡単に説明をしていきます
- このマークは何?
- なぜこのマークがあるとダメなの?
プライバシーマークの意味
問い合わせフォームからの「スパムメール対策プラグイン」を導入すると、
こちらのマークがサイト右下に表示がされます。
”私が”使用している「スパムメール対策プラグイン」
元々は有名なInvisible reCaptchaを入れていたのですが、エラーが出てしまいました。
Invisible reCaptchaエラー
- サイト上部に、謎の英文羅列
- プラグインのメニュー表示が全て「設定」の文字になる。
調べてみた所、WordPressが動作するプログラミング言語PHPのバージョンが8.0以上の場合に、Invisible reCaptchaプラグインに発生するエラーとの事。
現在、私が利用している”スパム対策プラグイン”はAdvanced Google reCAPTCHAです。
こちらは問題なく使用が出来ているので、同じエラーに悩んでいる方にはオススメです。
プライバシーマークが画面上にある不都合は?
- 「トップに戻るボタン」と重なって、見た目が悪い。
- マーク画像のせいで、Googlebotに読み込まれない事がある。
※Googlebot : 新しく作成されたページ、更新されたページ情報を取得して、その内容をGoogleの検索エンジンデータベースに格納してくれる。Googlebot が読み込んでくれるから、検索したら出てくるようになる。
プライバシーマークを消す方法
操作はとても単純なので、5分もあれば終了します。

プライバシーマーク画像以外の方法で”reCAPTCHA”使用している事を表示する
Googleのプライバシーに関する画像を非表示にする代わりに、「使用している」という文言を記載する必要があります。
今回は、お問合せフォームの下に表示をしていきます。
HTMLタグ
このサイトはAdvanced Google reCAPTCHAによって保護されており、Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。
「Advanced Google reCAPTCHA」を使用している方は、上記の(HTMLタグ)全てをコピーをしてください。
その他プラグインの方は、使用プラグイン”Advanced Google reCAPTCHA”の部分の名前を変えて使用して下さいね。
コンタクトフォーム下部に表示する方法
簡単な流れ
- WordPressのダッシュボード画面から
- お問い合わせフォームをクリック。
- コンタクトフォームの編集をクリック。
- 先ほどコピーしたHTMLを1番下に張り付ける。
- 保存ボタンをクリック。
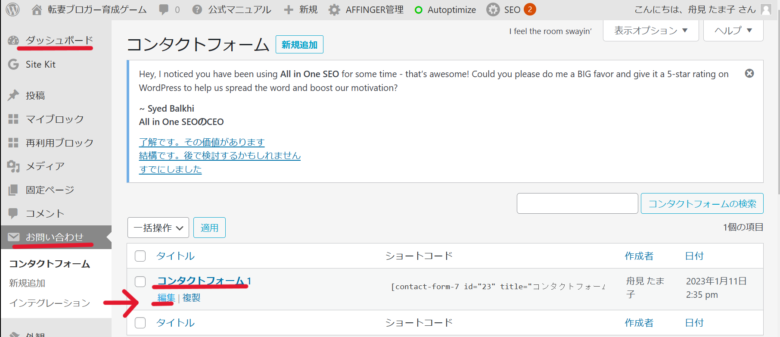
ダッシュボード内の「お問い合わせ」をクリック ➩
コンタクトフォームの「編集」をクリックすると、コンタクトフォームのHTMLコードが出て来ます。

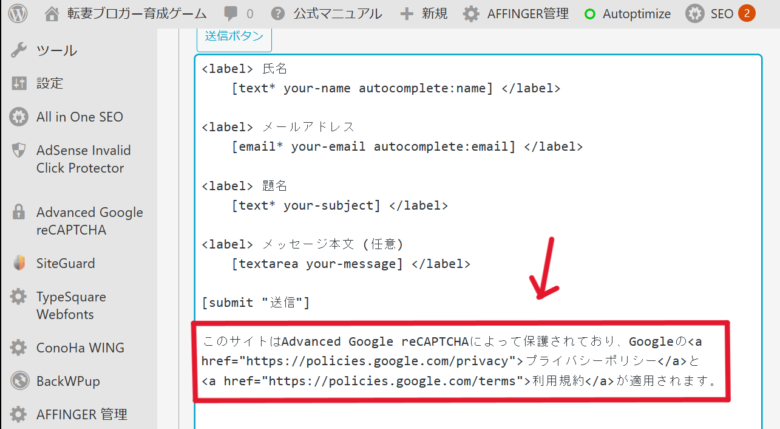
1番下に、先ほどコピーした(HTMLタグ)を張り付けて、
保存ボタンをクリックします。

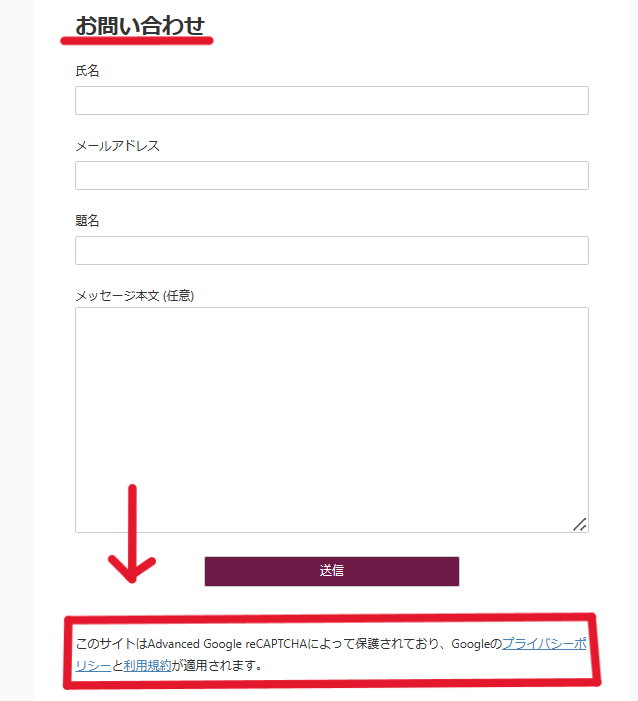
お問い合わせフォームを確認すると、1番下に文言が表示されるようになりました。

プライバシーマークの画像をCSSで消す方法
サイトに表示されている「プライバシーマーク」の画像を消していきます。
追加CSS
.grecaptcha-badge { visibility: hidden; }
まず初めに、上記の(CSSコード)をコピーします。
画像を消すCSSの登録方法
簡単な流れ
- WordPressのダッシュボード画面から。
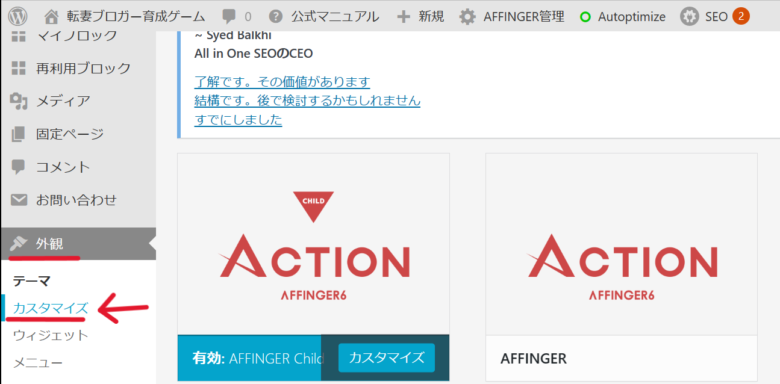
- 外観 ➩ カスタマイズをクリック。
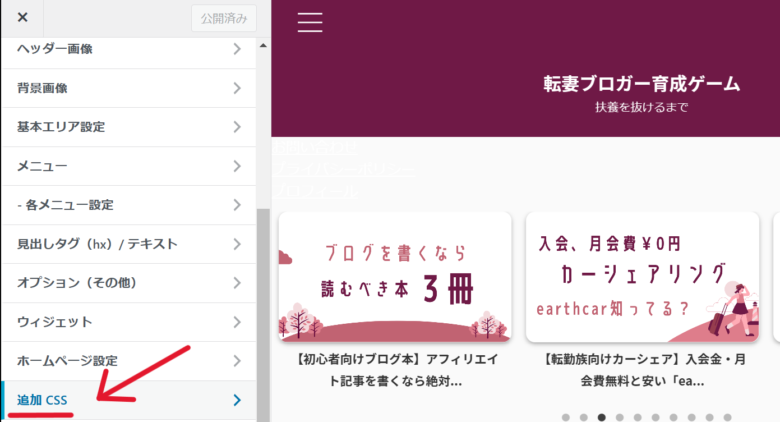
- 追加CSSをクリック。
- 先ほどコピーしたCSSを張り付ける。
- 「公開」をクリック。
ダッシュボード内「外観」 ➩ 「カスタマイズ」をクリックします。

「追加CSS」をクリックします。

①ページ下部に先ほどコピーした(CSSコード)を張り付けます。
②「公開」をクリックすれば完了です。

消えているか、確認をする
実際に自分のブログを見てみると。。。

「トップへ戻るボタン」の下にあった「プライバシーマーク」が消えています。
これで、全ての作業は完了です。
まとめ:プライバシーマークは簡単に消せるので、消してサイトの見栄えを良くしよう
HTMLも、CSSも、全部コピーして貼り付けてもらえば、
知識が無くても簡単に設定が出来ます。

SEO対策・ブログの記事
タイトルの付け方はこちら ⇩
-

-
【ラッコキーワードの使い方】無料で使えて便利!ブログの記事タイトルの付け方
続きを見る