こんな方にオススメの記事です
- AFFINGER6の操作方法を知りたい方。
- スマホヘッダーに検索アイコンを表示したい。
- 読者が検索しやすいブログにしたい。



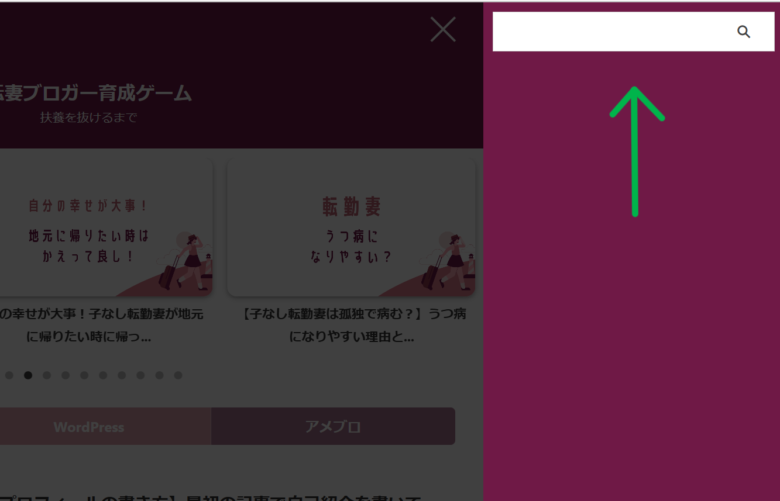
画像右上↗の虫眼鏡マーク🔍、これが「検索マーク」。
読者が記事を検索する際に、「検索アイコン」が見つけづらい場所にあると、検索するのを諦めてしまう可能性があります。
ですので、目立つ位置に「検索アイコン」を表示する事が、とても大切です。

目次:タップで飛べます
【AFFINGER6】スマホヘッダーに検索マーク🔍を付けた方が良い理由


ブログタイトルは「転妻ブロガー育成ゲーム」。
ですので、「転勤妻」「ブログ」というキーワードで検索してくれた方が、私のブログに訪れてくれます。
ただ、画面が大きく見やすいパソコンだと、「検索マーク」が直ぐに見つかるかもしれませんが、スマホで見る際は画面が小さく埋もれやすいので、どこにあるのか分かりづらい場合があります。
その場合、記事が見つからなくて、ブログを離れてしまう読者もいるかもしれません。
それを避けるためにも、1番わかりやすい”ヘッダー”に表示をしていきましょう。
⇩ 検索マーク

【AFFINGER6】スマホヘッダーに検索マーク🔍を付ける方法
さっそく、操作をしていきましょう。
AFFINGER6操作
- ダッシュボードから「AFFINGER管理」をクリック。
- 「メニュー」をクリック。
- 「スマホスライドメニュー」内の「検索アイコン」を変更する。
検索アイコン表示方法
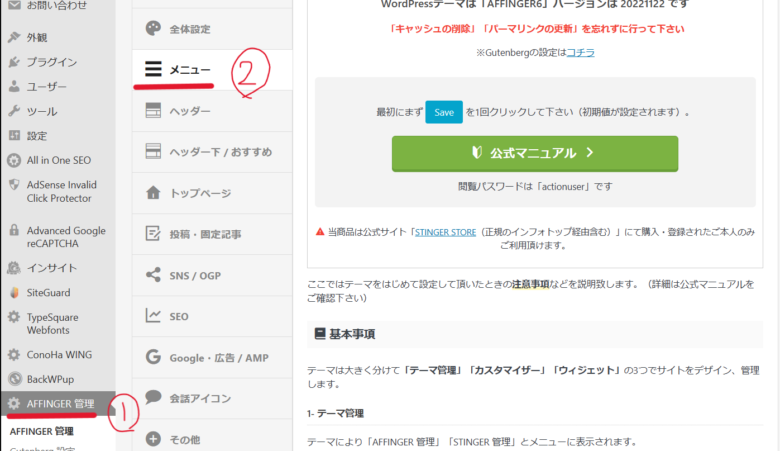
WordPressダッシュボードより、
①AFFINGER管理 ➩ ②メニューをクリックします。

「スマホスライドメニュー」内の「検索アイコン」という項目の、
「☑スマホヘッダーに検索アイコンを追加する」に☑を入れます。

検索アイコンの表示方法を、自分好みに変更する
検索アイコンの表示に☑を入れた後、
その下にある2つの項目から、表示方法を選択していきます。
☑オーバーレイ
☑スライド
オーバーレイ
オーバーレイを☑時に、検索アイコン🔍をクリックすると、
以下の画面になります。

画面内は検索マークのみになります。
画面真ん中に、虫眼鏡マーク🔍が出て来ます。
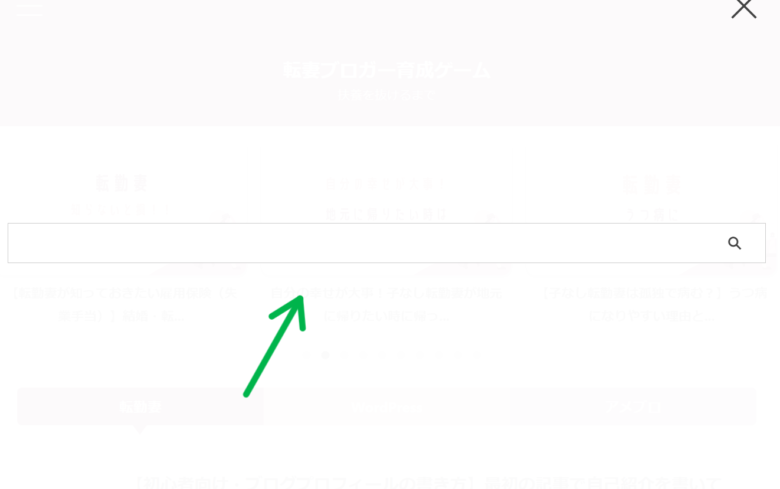
スライド
スライドを☑時に、検索アイコン🔍をクリックすると、
以下の画面になります。

ブログトップ画面が暗くなり、右半分に検索画面が出て来ます。
上側に虫眼鏡マーク🔍が出て来ます。
私は「スライド」の方が好みなので、こちらに☑を入れています。
まとめ:スマホヘッダーに検索アイコンを表示すると、読者にとって親切です

AFFINGER6テーマを使っている方は、スマホヘッダーに「検索アイコン」を表示する事が出来ます。
表示する場所は、皆好みがあると思いますが、
スマホヘッダーにあると読者が見つけやすいので、オススメします。

AFFINNGER6テーマはこちら ⇩
-

-
【AFFINNGER6】超初心者だからこそ選んだ”オススメWordPress有料テーマ”はアフィンガー6
続きを見る