-

-
【Canva画像】AFFINGER6サイズのアイキャッチ・アイコンの作り方
続きを見る
⇧ 前回記事。アイキャッチとサイトアイコンの作り方はこちら
こんな方にオススメの記事です
- AFFINNGER6初心者。
- 「アイキャッチ」と「サイトアイコン」の設定場所が知りたい方。


WordPressって、慣れるまではどこに何があるか、分かりづらいですよね。
今回はAFFINNGER6の「アイキャッチ」と「サイトアイコン」の設置の仕方を、
初心者の方でも分かるよう、説明していきますね。
WordPressテーマAFFINGER6についての記事はこちら ⇩
-

-
【Canva画像】AFFINGER6サイズのアイキャッチ・アイコンの作り方
続きを見る
目次:タップで飛べます
アイキャッチの設置場所

「アイキャッチ」とは、ブログを見てくれる人を引き付ける為の画像の事です。
私のブログだと ⇩ こちらですね。

ではさっそく、投稿記事にアイキャッチ画像を設置していきます。
記事を選択
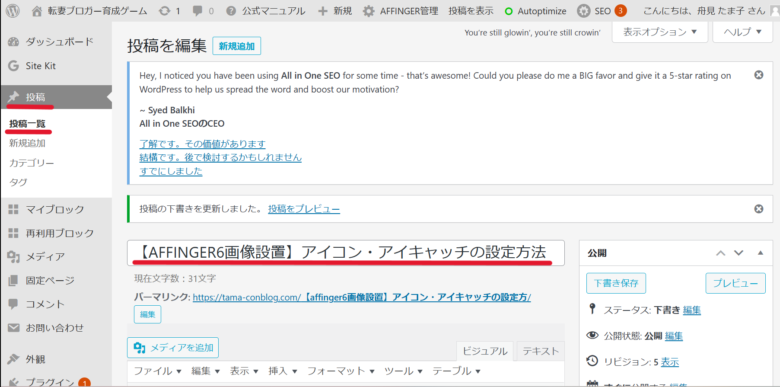
WordPressダッシュボードから、「投稿」を選びます。
初めて記事を書く際は「新規追加」をクリックすれば、新規記事投稿ができます。
今回は、途中まで書いてある記事に「アイキャッチ」を設置していくので、「記事一覧」をクリック。
設置したい記事を選びます。

アイキャッチ画像を設置する
今回は「Canva」で作ったアイキャッチ画像を、パソコンダウンロード済みなので、そちらを設置していきます。
⇩ Canvaでアイキャッチを作る方法はこちら
-

-
【Canva画像】AFFINGER6サイズのアイキャッチ・アイコンの作り方
続きを見る
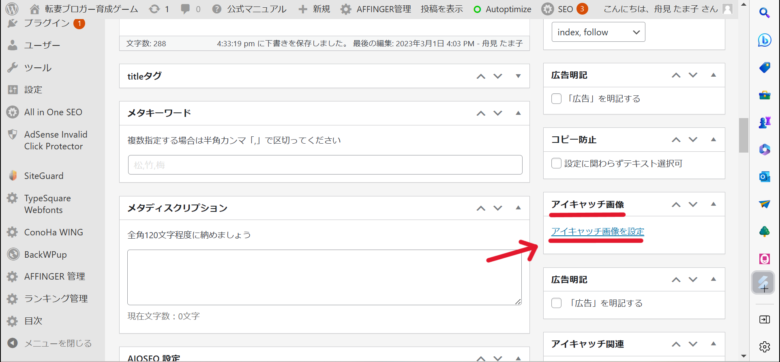
「アイキャッチ画像を設定」をクリック
設置したい記事の右側を見ていくと、下の方に「アイキャッチ画像」という項目が出て来ます。
その下の「アイキャッチ画像を設定」をクリック。

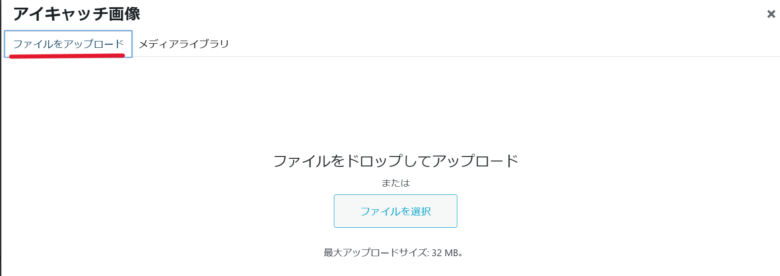
「ファイルアップロード」をクリック

画像を選択、アップロードする
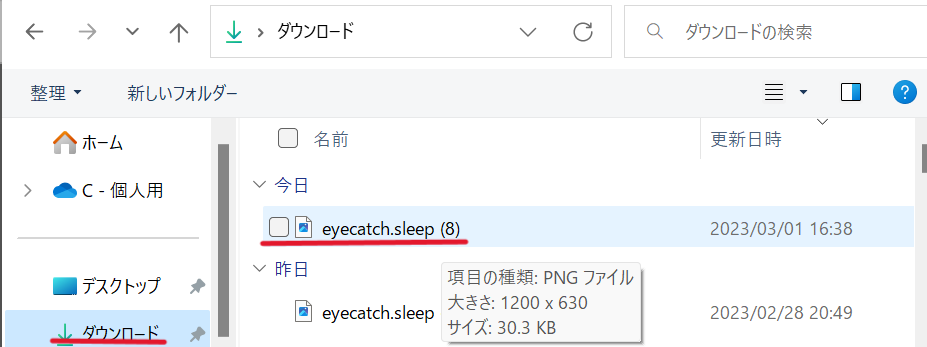
Canvaで作ったアイキャッチ画像をダウンロードしておいたので、
「ダウンロード ➩ 作成したアイキャッチ画像をクリック」します。

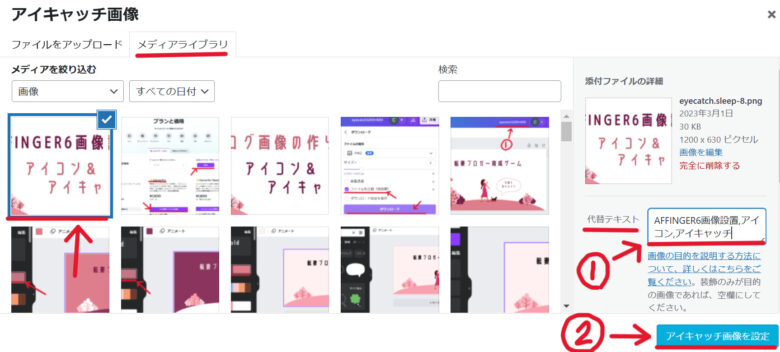
画像選択、設定する
アップロードされた画像は、メディアライブラリの1番左上に出て来ます。

画像選択し、①右側の「代替テキスト」に画像の説明を入力。
(※アイキャッチ記載のタイトル記入)
②「アイキャッチ画像を設定する」をクリック。
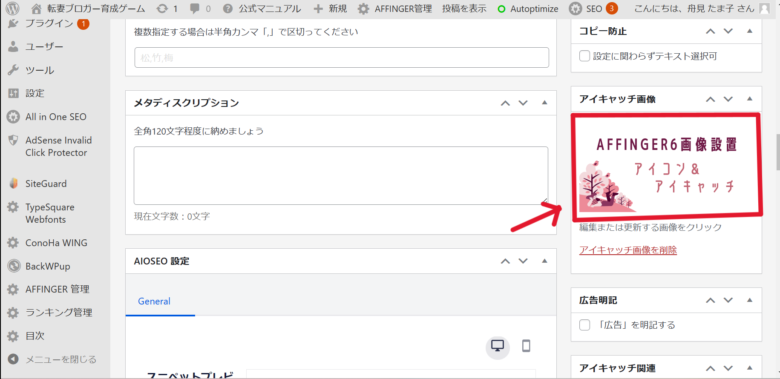
設置完了
元の記事画面に変わり、「アイキャッチ画像部分」に画像が反映されていればOKです。

とっても簡単に画像設置が出来ます。
サイトアイコンの設置場所

※「サイトアイコン」は、別名「ファビコン」とも呼ばれています。
こちらのブログでは、初心者でも分かりやすいよう「サイトアイコン」で統一してお話をしていきます。
サイトアイコンの画像設置手順
サイトアイコン画像は、アップロード済みの状態で説明をしていきます。
アップロード方法は「アイキャッチ画像設置場所」で説明してあるので、そちらをご確認ください。
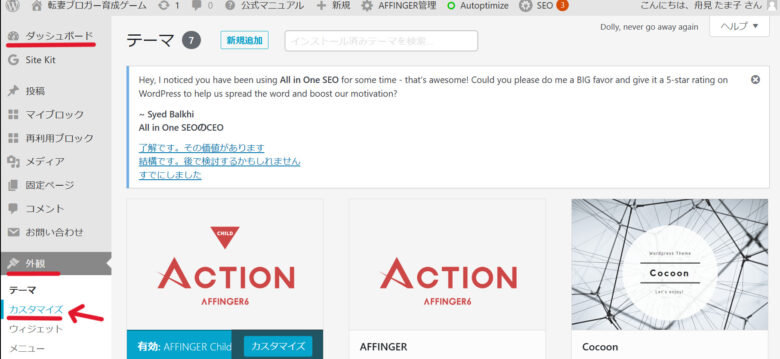
ダッシュボード ➩ 外観 ➩ カスタマイズ

「サイト基本情報」をクリック

「サイトアイコンを選択」をクリック

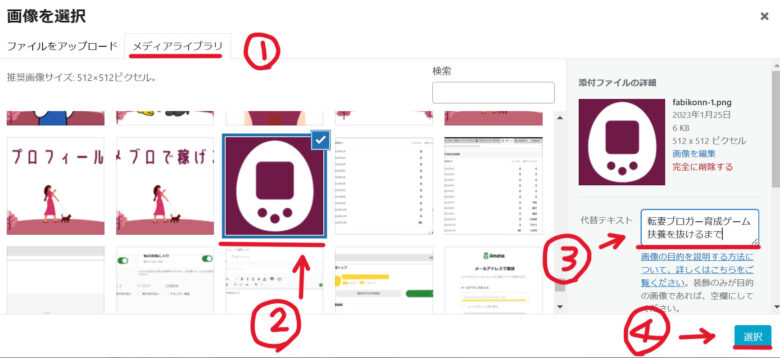
サイトアイコン選択
アップロード済み画像は「①メディアライブラリ」を選択すると出て来ます。

②アイコンを選んで、③画像説明を入れて(サイトアイコンなので、私はブログ名を入れました)「④選択」をクリックします。
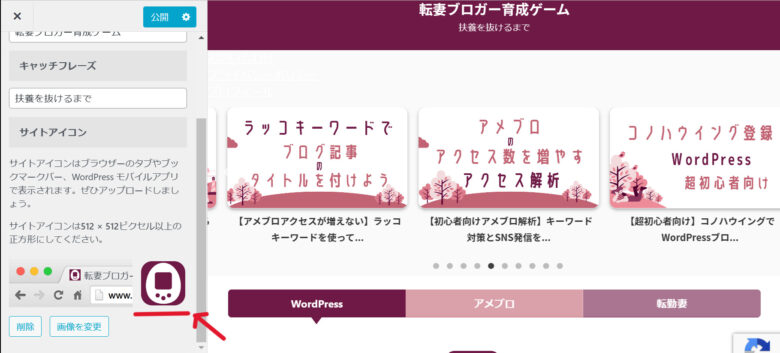
設置完了
「サイトアイコン」部分に画像が表示されていればOKです。

最後に画面左上の「公開」をクリックすれば設置完了です。
⇩ アイキャッチとサイトアイコンの作り方はこちら
-

-
【Canva画像】AFFINGER6サイズのアイキャッチ・アイコンの作り方
続きを見る
まとめ:AFFINGER6は初心者でも慣れれば使いやすい



この記事は、ブログを始めて約1ヵ月目くらいに書いている記事です。
初めてのWordPress。AFFINNGER6テーマ。
始めは戸惑いましたが、今はもうサクサク操作が出来ています。