-

-
【Conoha wing初心者向け】WordPressブログを始める方法
続きを見る
⇧ サーバ契約、ドメインについてはこちらの記事をご覧ください。
こんな方にオススメの記事です
- AFFINNGER6初心者。
- ブログに載せる画像の作り方を知りたい方。
- 「アイキャッチ」と「サイトアイコン」を作りたい方。


今回は、私がどうやってこのブログのデザインをしたか、伝えていくね。
デザイン経験が無い方は、1から1人でデザインをするの、不安ですよね。
私は、ホームページ・ブログ制作はもちろんの事、デザイン経験もなかったので、
しっかりとデザインが出来るのか不安でした。
が!!
Canvaを見つけ、簡単にデザインが出来たんですよ~!
ということで、今回は
「アイキャッチ」「サイトアイコン」の作り方をお伝えしていきます。

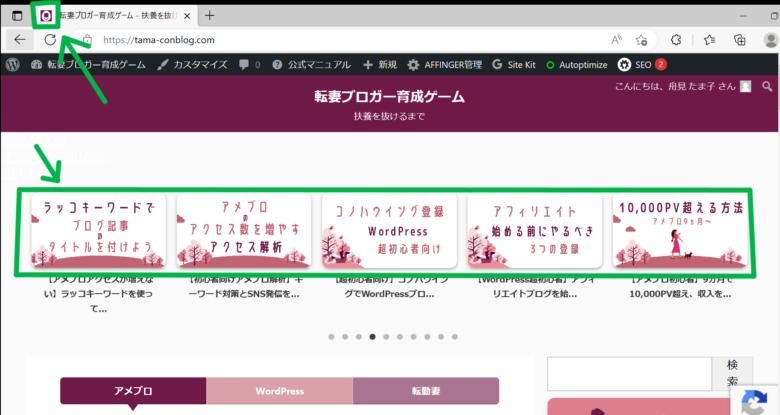
「アイキャッチ」「サイトアイコン」は下記画像の中の緑色で囲んである部分です。

目次:タップで飛べます
Canvaでアイキャッチを作ろう
アイキャッチとは、「ブログ記事」の表紙みたいなものです。
こちらのブログでいうと、赤やじるしの所の画像です。


写真だけ載せているブログも多いですが、
私は、パッと見て記事内容が分かる様、タイトルを略したものを載せています。
私がアイキャッチにタイトルを載せる理由
- 画像検索の際に、見ただけで記事内容が理解できる。
- 他の記事を見終わった後、関連記事の内容が分かりやすい。
- ブログを見た時に、知りたい情報記事がパッと見て分かる。
これは皆さんのお好み。ブログテーマに沿ったアイキャッチで良いと思います。
本日は、私が1番初めに作ったアイキャッチ。こちら ⇩ を作っていきます。

アイキャッチの元画像を探そう
こちらのブログは「AFFINGER6」というWordPressテーマを使用しています。
アイキャッチ画像は、テーマによって大きさは異なります。
AFFINGER6については ⇩ こちら
-

-
【AFFINNGER6】超初心者だからこそ選んだ”オススメWordPress有料テーマ”はアフィンガー6
続きを見る

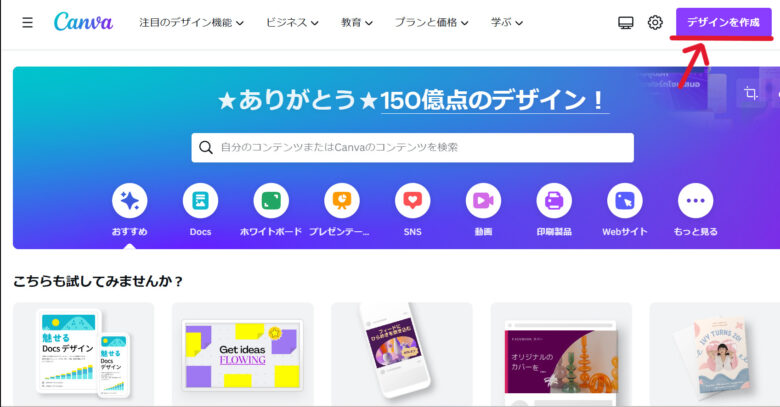
Canvaトップページ右上にある「デザインを作成」をクリック

「カスタムサイズ」をクリック

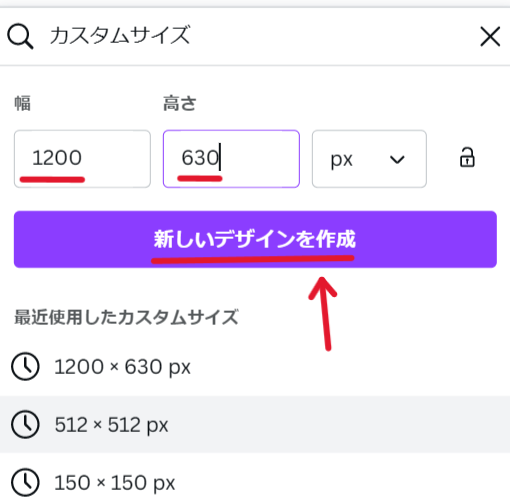
アイコンサイズ入力
AFFINGER6の「アイキャッチ」は「1200×630」。
入力後「新しいデザインを作成」をクリック。

これで「1200×630px」の白いキャンバスが出来ます。
次は早速、デザインをしていきます。
アイコンのデザインをする
まずは、元となるデザインを探していきます。
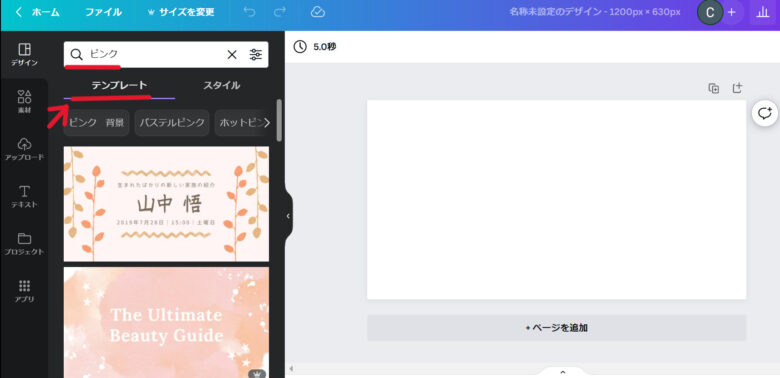
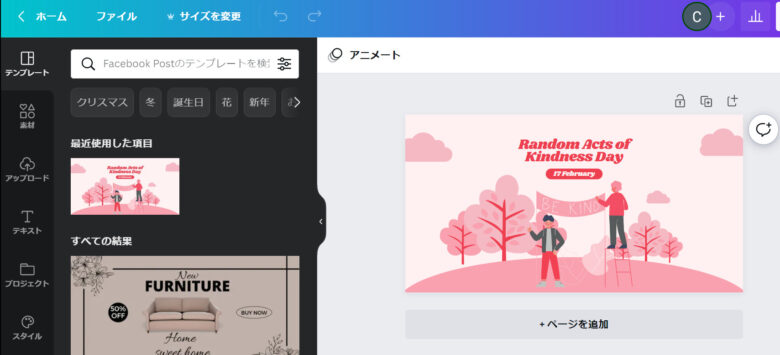
テンプレートから画像を選ぶ
私は、可愛らしいデザインにしたかったので、「ピンク」で検索しました。


気に入ったテンプレートを見つけたら、画像をクリックします。
すると、キャンバスにテンプレートが現れます。

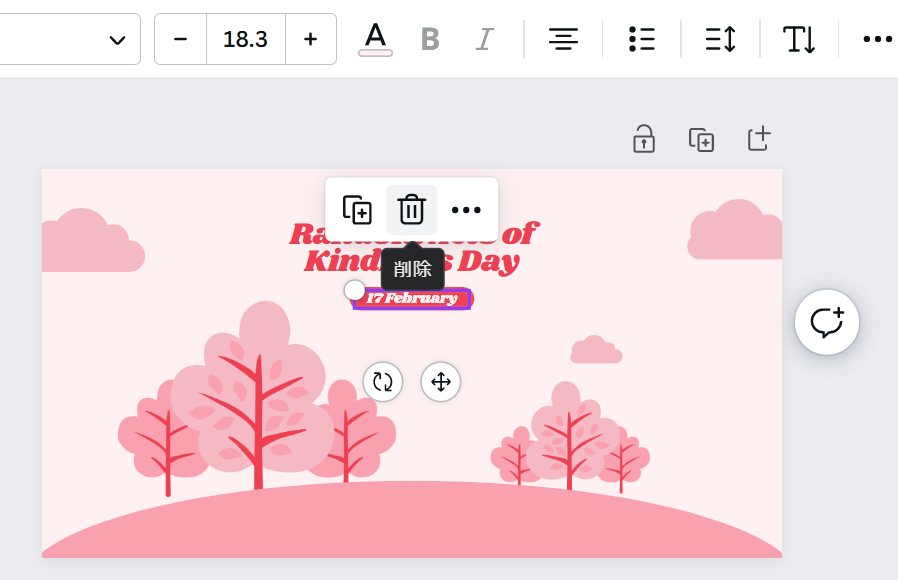
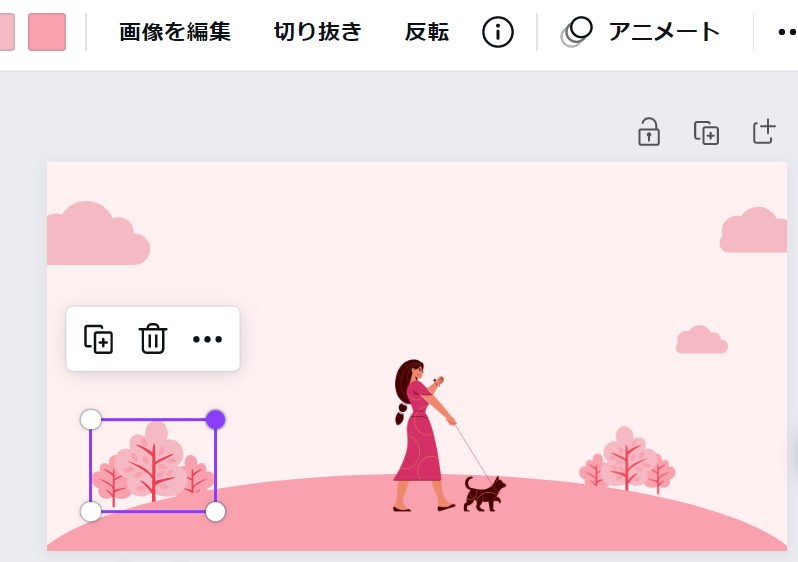
テンプレート内のいらない画像を消していく
テンプレート内の画像が1つ1つ選べるので、いらない部分は消す事が出来ます。

こんな感じで、いる物だけ残していきます。

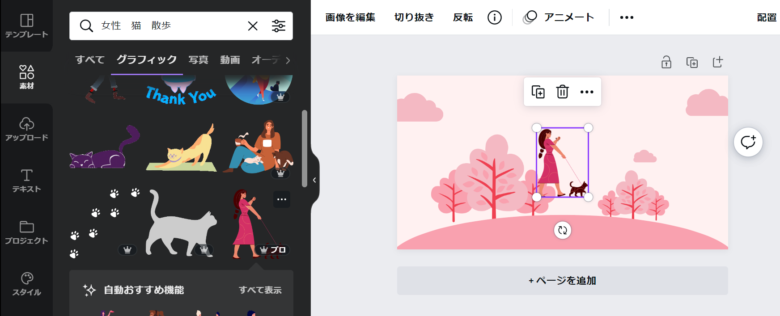
入れたい画像を検索して入れる
女性と猫が散歩している画像を入れたかったので、検索をすると。。
希望していた画像がありました。
クリックすると、キャンバスの上に画像が出て来ます。

こちらの画像も、右下に半透明の王冠マークがあるのでCanvaPro(有料版)の画像です。
画像の大きさ、場所を変える
バランスの良いよう、大きさを変えたり、自分好みの場所に移動させます。

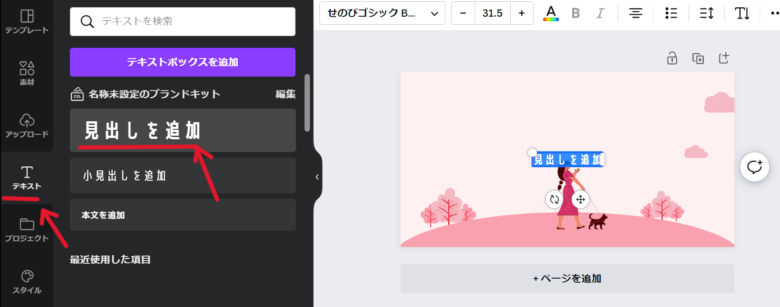
文字を入れる
1番左側にある「テキスト」をクリック。
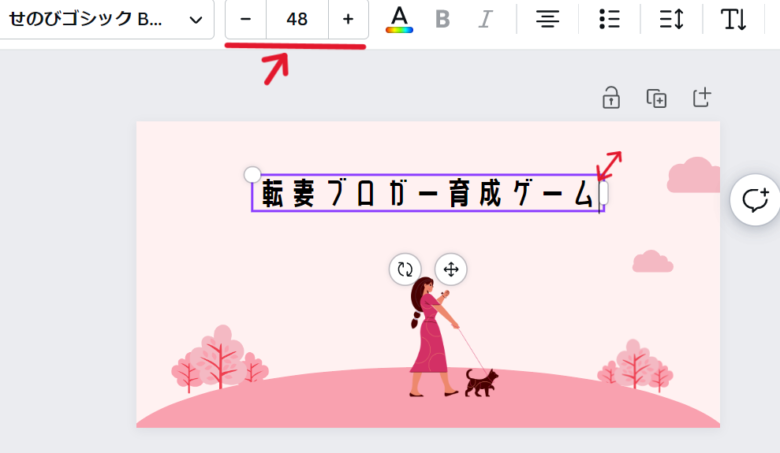
自分の好みの字体を選択し、クリックするとキャンバスにテキストが入ります。

「-48+」と記入がある部分で大きさを変える事も出来ますし、
テキストの端をドラッグして、大きくする事も出来ます。

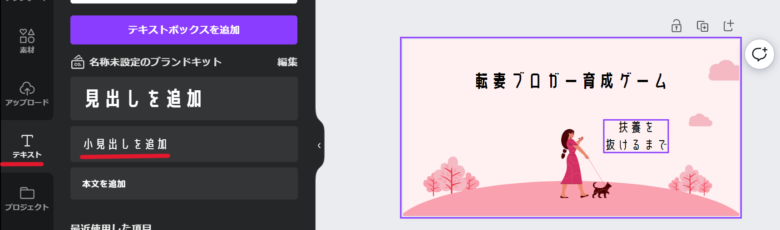
同じように、テキスト ➩ 見出しを追加 で、テキストを入れて文字を入力します。

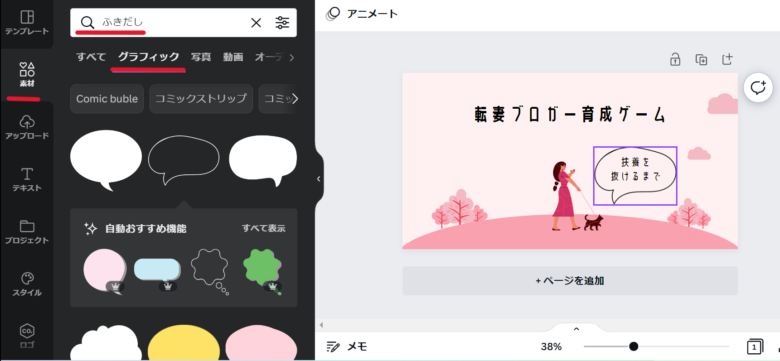
図形を入れる
「ふきだし」の図形をいれます。
素材 ➩ グラフィック 選択し、「ふきだし」と検索をすると、さまざまな図形が出て来ます。
好みの図形を選択すると、キャンバスに表示されるので、好きな場所、大きさに調整します。

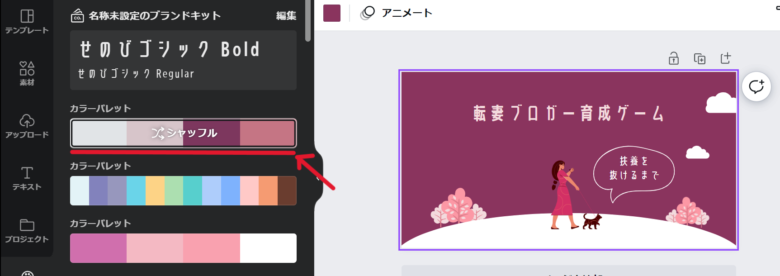
色を変える
図形1つ1つ変更してもいいのですが、Canvaの素晴らしい所はここ!!
「スタイル」という項目があります。
スタイル ➩好きなカラーパレットを押せば、パレット内の色のみ使用で、全体の色が変わります。



上の画像、見比べてみてください。
カラーパレットを再度押すと、同じ配色で、全体の色が変わります。
※CanvaProにすると、自分で「カラーパレット」という、オリジナルカラーの組み合わせが作れるようになります。私はこちらのブログで使用するカラーを組み合わせて、カラーパレット作成、使用しています。
アイキャッチを保存する
完成したアイキャッチを保存、ダウンロードします。
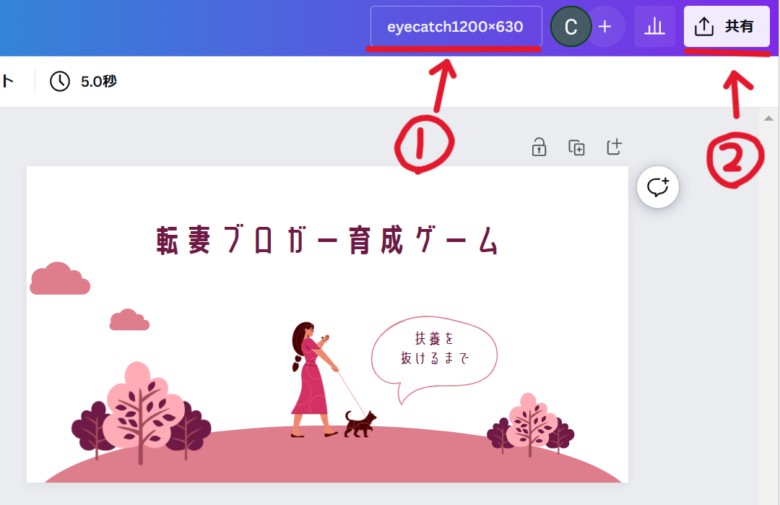
完成デザインの名前を付ける
①に画像ファイルの名前を記入(自分の分かりやすい名前)
②の共有をクリックします。

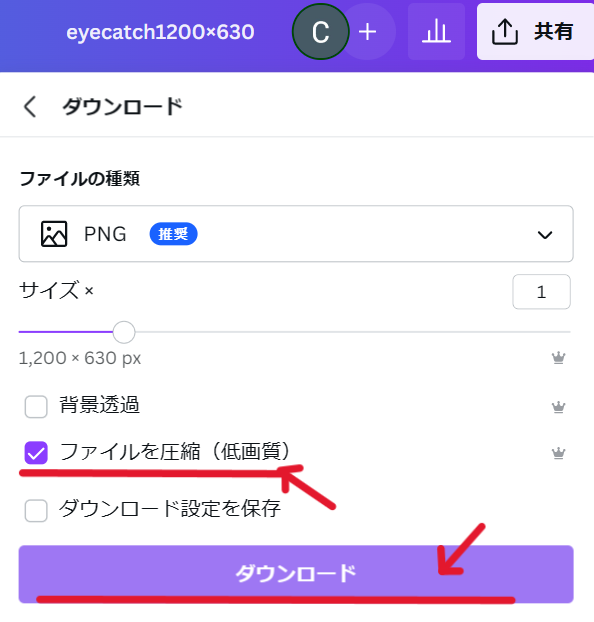
画像圧縮してからダウンロード
画像ファイルを軽くするために「ファイルを圧縮」に☑を入れてから、
ダウンロードボタンを押せば完了です。

以上、これでアイキャッチの完成です。
Canvaでサイトアイコンを作ろう

※「サイトアイコン」は、別名「ファビコン」とも呼ばれています。
こちらのブログでは、初心者でも分かりやすいよう「サイトアイコン」で統一してお話をしていきます。
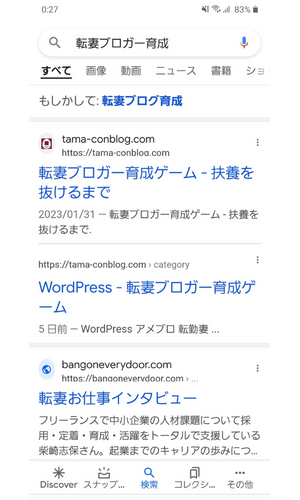
⇩ こちらのブログの「サイトアイコン」はこれです。

サイトアイコンは有っても、無くてもいい物ですが、検索時にも表示されます。
私のブログを検索した際に、ドメインの前に表示されているの、分かりますか?

自己満ですが、あると嬉しいので、作るのをお勧めします。
では早速!!Canvaで作っていきます。
アイコンの大きさを決める
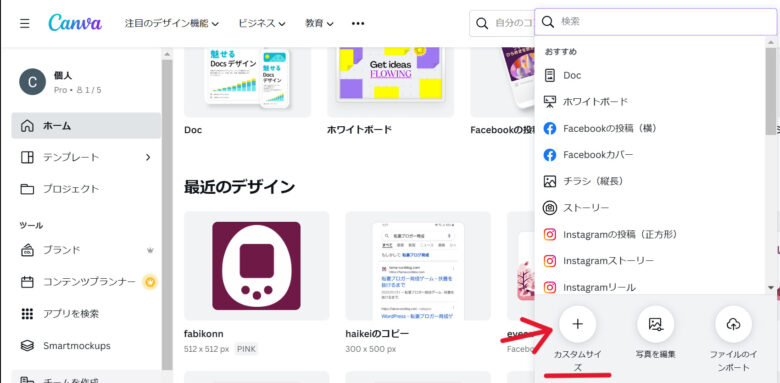
Canvaトップページ右上にある「デザインを作成」をクリック

「カスタムサイズ」をクリック

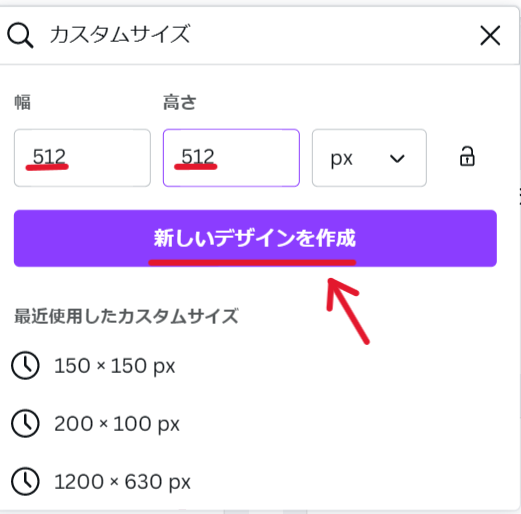
アイコンサイズ入力
AFFINGER6の「アイコンサイズ」は「512×512」。
入力後「新しいデザインを作成」をクリック。

これで「512×512px」の白いキャンバスが出来ます。
次は早速、デザインをしていきます。
アイコンのデザインをする
アイコンはとても小さいので、小さくても分かりやすい物が良いです。
こんなアイコンがおすすめ
- 自分のキャラの顔
- 名前や、ブログのイニシャル
- ブログテーマが連想できる物
私も考えて考えて。。
ブログ名が「転妻ブロガー育成ゲーム」なので、ゲーム機のアイコンにしようとしましたが、ピンとくるデザインがありませんでした。
で!!
思いついたのが「たまごっち」のデザインです。(平成に流行ったゲームです)
良いのはないかな?と、Canvaで探しました。
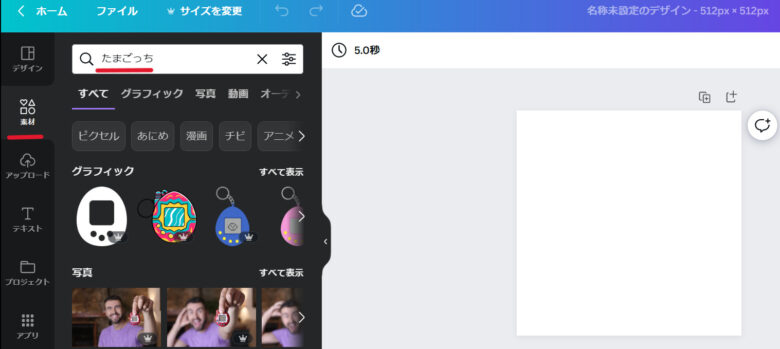
好みのデザインを探す
画像の右側がキャンバス、左側で素材が選べます。
まずは、赤でラインが引いてある、”素材”を選択し、「たまごっち」で検索をします。

すると色んな画像が出て来ます。
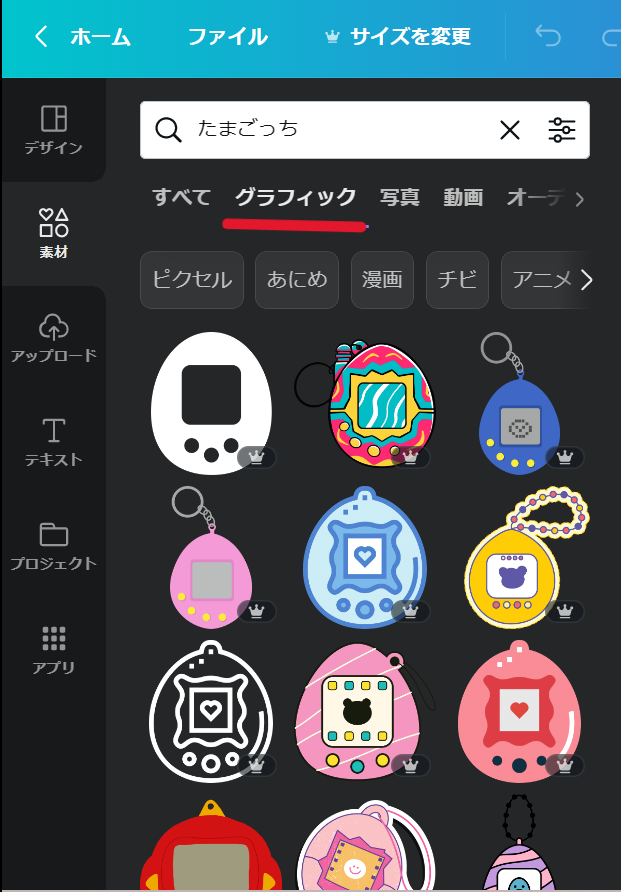
今回は「サイトアイコン」を作るので、凝ったデザインは出来ません。(小さいので)
ということで、グラフィックを押します。
すると、絵で描いた「たまごっち」の柄が出て来ます。
ここから自分の好きな画像を選んでいきます。

さて、ここで1つ。
画像の右下に、半透明な王冠マークが付いているのは分かりますか?
こちら、CanvaPro(有料)の場合のみ使用できる画像です。
(たまごっち画像はほとんどがProでした)
Canvaですが、登録は無料と有料があるのですが、無料だと使える素材が限られます。
「私も初めは無料でいいや!」と思っていたのですが、使用したい素材がほとんどCanvaProの素材だったので、Pro登録をしました。



というか、便利すぎて未だに私はCanvaPro使用中だよ。

ということで、CanvaProの登録をして、たまごっちの画像を取り込みました。
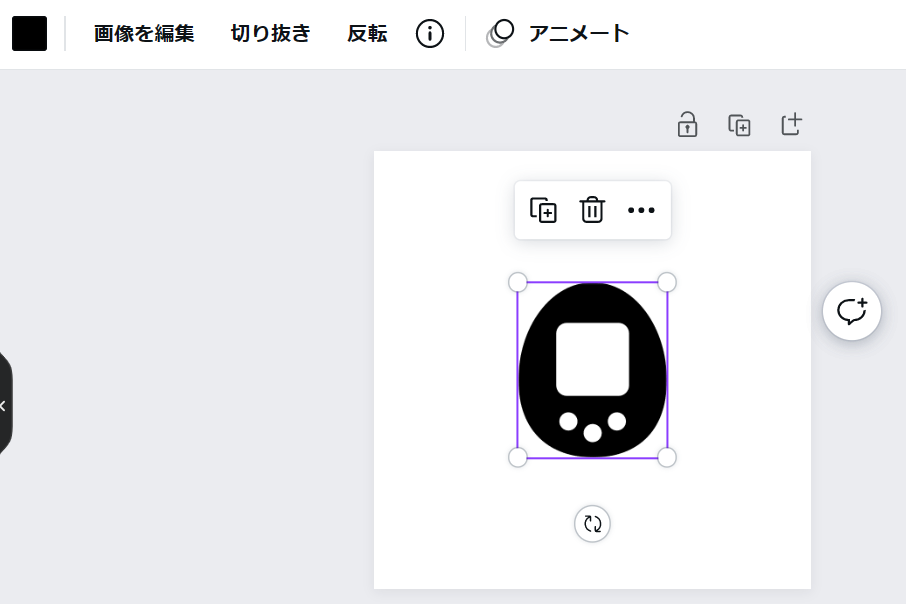
キャンバスに画像を入れる
使用したい画像をクリックすると、画像がキャンバスの上に出て来ます。

私は白い「たまごっち」にして、背景をブログで主のカラーにしている小豆色のデザインにしようと、決めていました。
コレ ⇩

次は色を変えていきます。
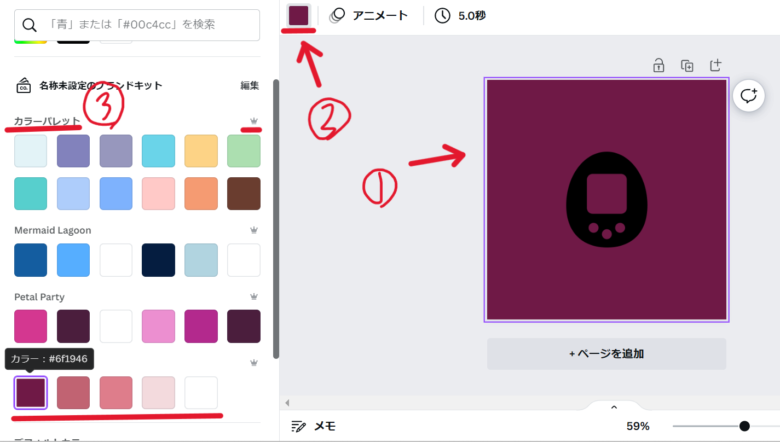
背景の色を変更する
背景の色を変える為に、背景を選択します。
①たまごっちの画像が選択されているので、キャンバスをクリックります。
(たまごっち以外のキャンバスをクリックすれば、外枠が選択されます)

②の色をクリックすると、③のカラーパレットが開きます。
背景にしたい色をクリックすれば、色が変わります。
※カラーパレットの1番下のカラーが、私のブログ全体に使用されている色です。
カラーパレット自体、CanvaPro(有料)で使える物で、とっても便利です。
無料だと、カラー登録が出来ず、デフォルトのカラーか、毎回自分で色を入力する感じです。
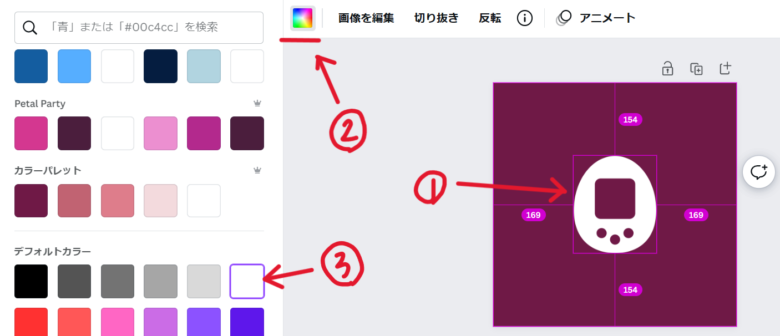
画像の色を変える
①たまごっちの画像をクリックして選択します。

②のカラーをクリックして、白色を選択すると、たまごっち画像が白色になります。
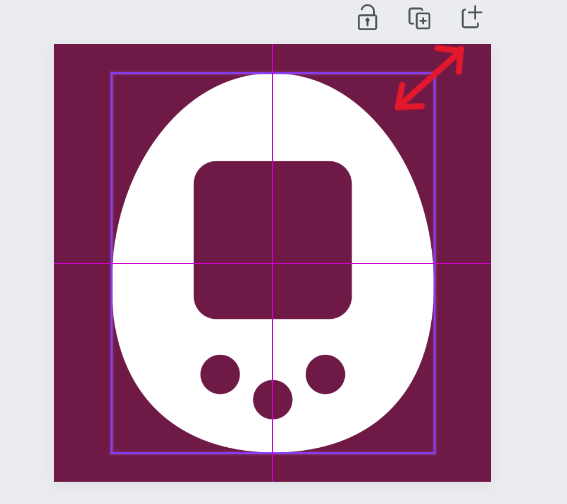
画像の大きさを調整する
「たまごっち画像」の端にカーソルを持っていくと矢印が出るので、マウスをドラッグして、ビヨーンと引き伸ばします。

好きな大きさにすればOK。
画像が真ん中かどうかは、紫色のラインがでて教えてくれます。
アイコンを保存する
完成したアイコンを保存、ダウンロードします。
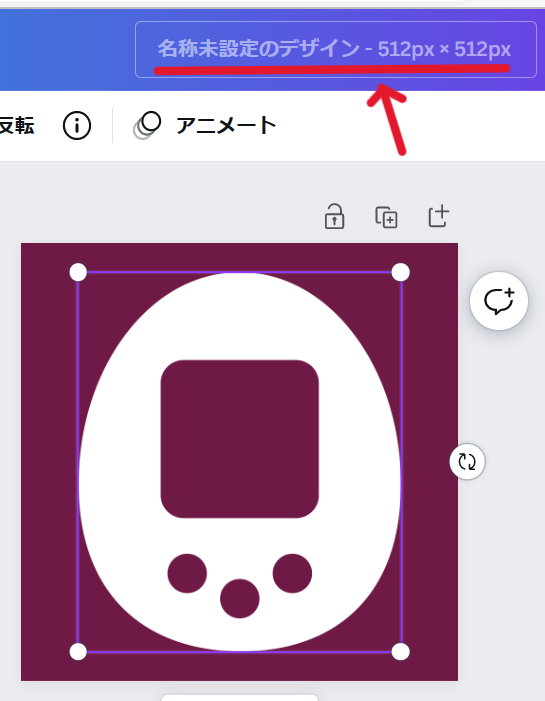
完成デザインの名前を付けます
「名称未設定のデザイン」をクリック。

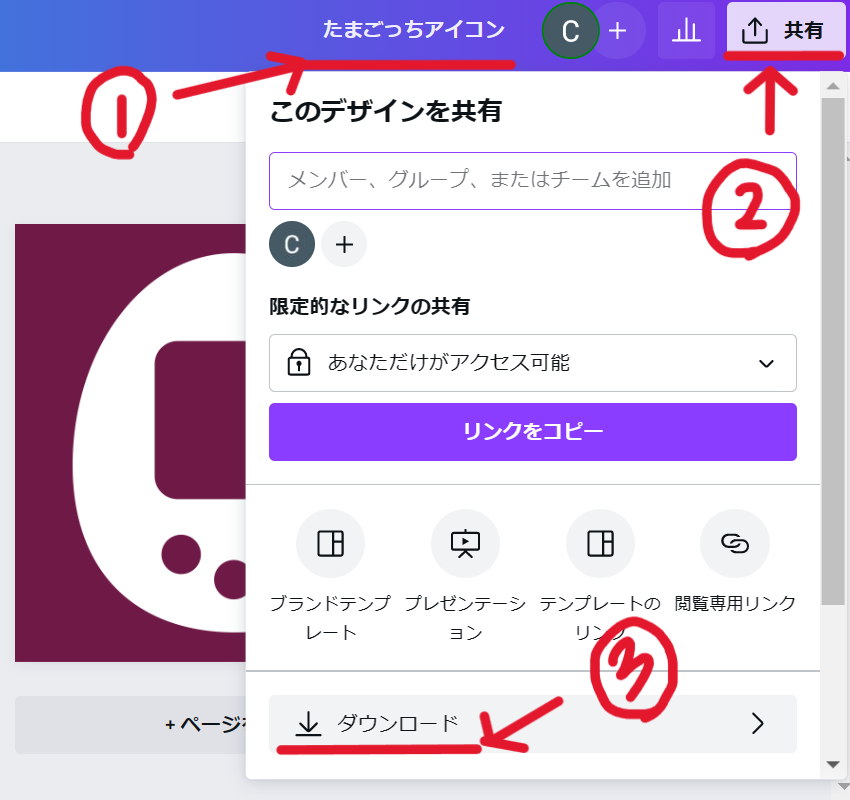
①自分の分かりやすい名前に変えてから、
②の共有をクリックすると③のダウンロードボタンが出てくるので、クリック。

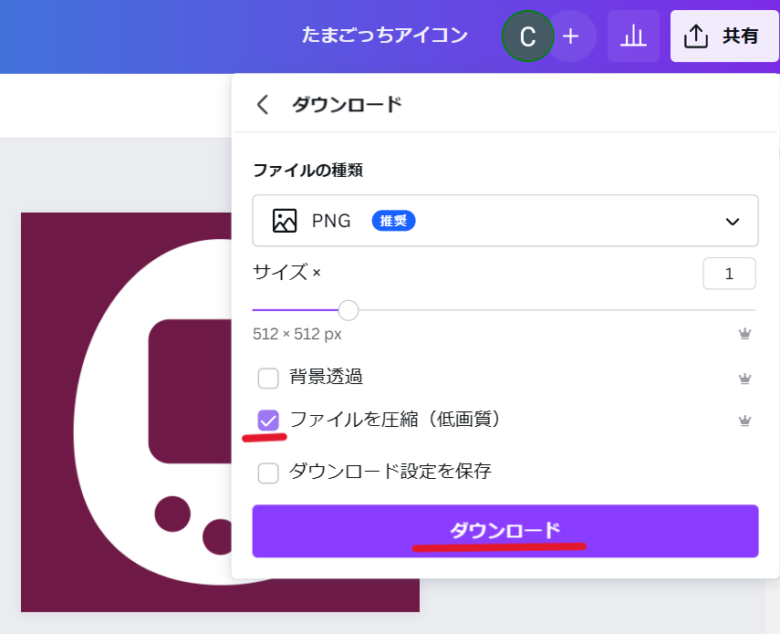
画像ファイルを軽くするために「ファイルを圧縮」に☑を入れてから、
ダウンロードボタンを押せば完了です。

以上、これでサイトアイコンの完成です。
Canva自体に、かなりの素材があるので、自分の作ってみたいデザインを検索して張り付けて、色を設定すれば簡単にサイトアイコンが出来ます。

CanvaPro登録方法
Canvaは、30日間の無料トライアル期間が有ります。

登録画面に行けば、簡単に登録が出来るので、手順をお伝えしますね。
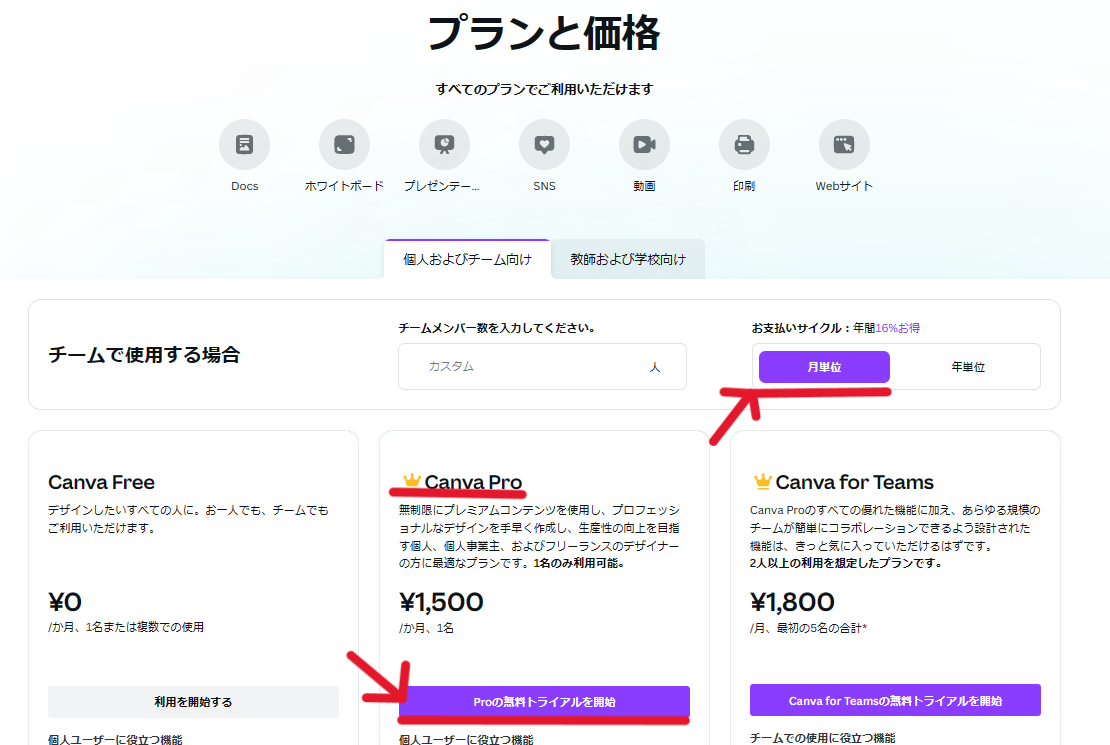
Canvaトップページ
まずは、Canvaトップページに入ります。
※下のボタンを押すと、別タブでページを開くことが出来るのでこちらの記事を見ながら登録する事が出来ます。
こちらがトップページです。
右上のお支払いサイクルを「月単位」にして、CanvaProの「無料トライアルを開始」ボタンをクリックします。

3つの登録方法から選ぶ
「無料トライアルを開始」をクリックすると、登録方法が3つ出て来ます。
- メールアドレス
- Googleアカウント
こちらは、自分の登録しやすいものを選べばOKです。
登録をする
メールアドレスで登録
- 名前、アドレス、パスワード入力後「無料で開始」をクリック
- 利用目的を選んでクリック(私は個人を選びました)
- 「無料トライアルを開始」をクリック
- トライアル後の支払い方法を選択し「次へ」クリック
- 支払い方法入力後「無料トライアル開始」クリック
- 利用目的をクリックし「次へ」クリック
- 「了解」➩ 「OK」をクリック
Googleで登録
- Googleアドレス入力後「次へ」クリック
- Googleアカウントパスワード入力後「次へ」クリック
- 利用目的を選んでクリック(私は個人を選びました)
- 「無料トライアルを開始」をクリック
- トライアル後の支払い方法を選択し「次へ」クリック
- 支払い方法入力後「無料トライアル開始」クリック
- 利用目的をクリックし「次へ」クリック
- 「了解」➩ 「OK」をクリック
Facebook登録
- Facebook登録アドレス&パスワードを入力「ログイン」をクリック
- Facebook登録してあるアドレスにメールが届くので確認する
- URLを開き「メールアドレス確定」をクリック
- 利用目的を選んでクリック(私は個人を選びました)
- 「無料トライアルを開始」をクリック
- トライアル後の支払い方法を選択し「次へ」クリック
- 支払い方法入力後「無料トライアル開始」クリック
- 利用目的をクリックし「次へ」クリック
- 「了解」➩ 「OK」をクリック
色が変更してある部分は、3つ共に全て共通して入力する項目です。

Canvaなら初心者でも簡単にデザインが出来る



始めにもお話をしましたが、Canvaはスマホでもパソコンでもデザインが出来るし、両方を連動させることも出来ます。
たとえば、パソコンで途中まで作って、外出中スマホで欲しい画像を選んで導入、微調整はパソコンで。。なんてことも出来るんです。
Canva、本当に便利です。
これから、ブログを作る方はもちろん。
Instagram、YouTube投稿にも、会社のプレゼン資料にも、チラシ作りにも役立つCanva。
是非是非使ってみてくださいね。
画像設置方法は、こちらの記事で解説しています ⇩
-

-
【AFFINGER6画像設定】アイキャッチ・サイトアイコンの設置場所
続きを見る