こんな方にオススメの記事です
- AFFINNGER6初心者。
- トップページでカテゴリ別のタブを表示したい方。
- タブ式カテゴリーのカスタマイズをしたい方。
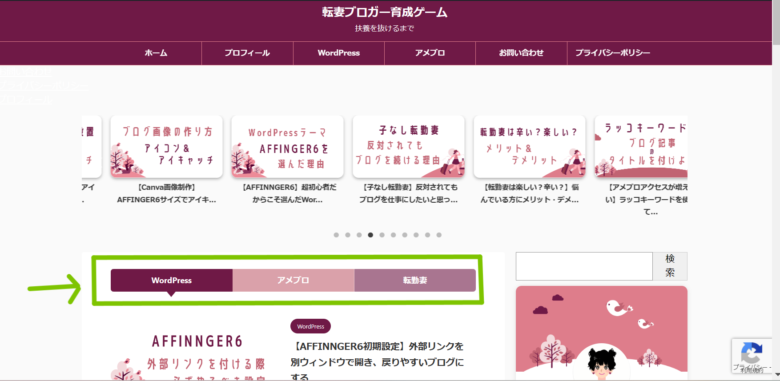
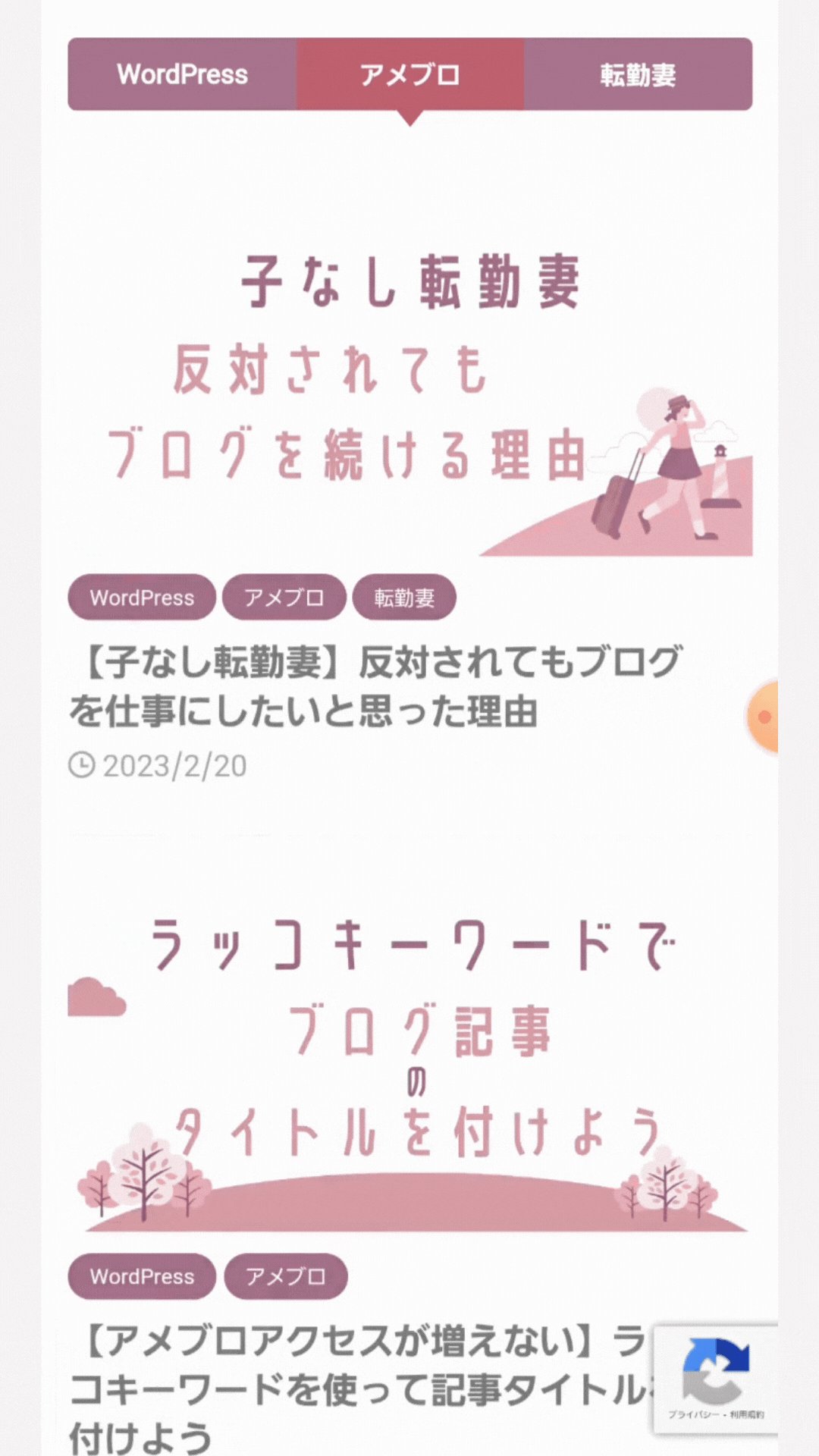
私のブログでいうと、以下の写真「緑の➩部分」が”タブ式カテゴリー”。

今回は、こちらの設定、カスタマイズ方法についてお伝えしていきます。

こうやって、カテゴリー別でタブを設置しておくと、トップ画面を見た時にカテゴリ別で記事を探しやすいから、この設定にしているよ。

私がAFFINNGER6を使用している理由の1つが、この”タブ式カテゴリー”が標準装備されていたから。
文字で検索をするのではなく、目で見てパッと読みたい記事が分かるので、とても親切。
実際にこの「カテゴリー別のタブ」のついたブログを見て、「見やすいし、記事が探しやすい」と思い、テーマをAFFINNGER6にしました。
まず、”タブ式カテゴリー”の説明をしてから、設定、カスタマイズ方法をお伝えしていきます。
-

-
【AFFINNGER6】超初心者だからこそ選んだ”オススメWordPress有料テーマ”はアフィンガー6
続きを見る
目次:タップで飛べます
タブ式カテゴリーとは?
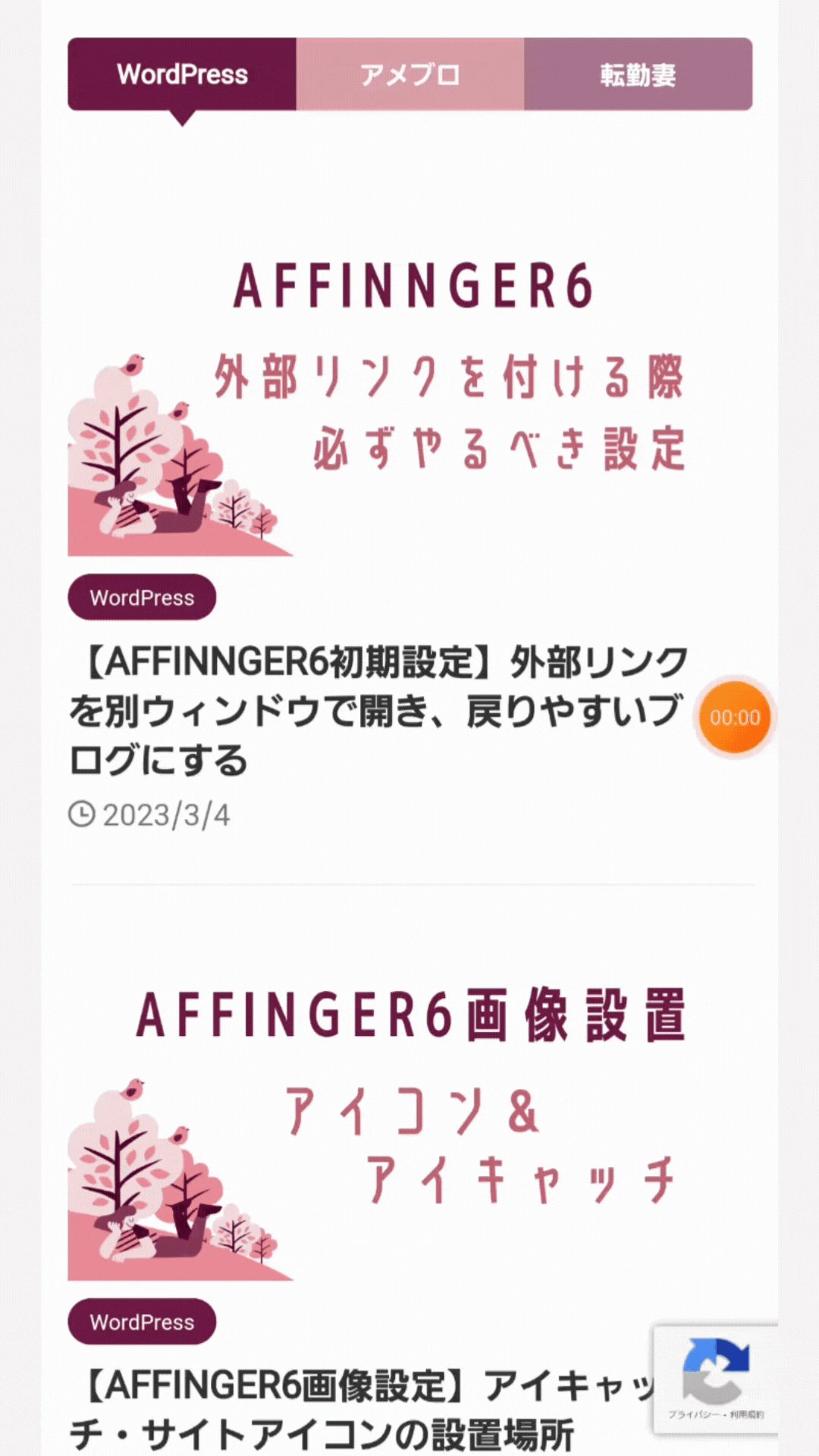
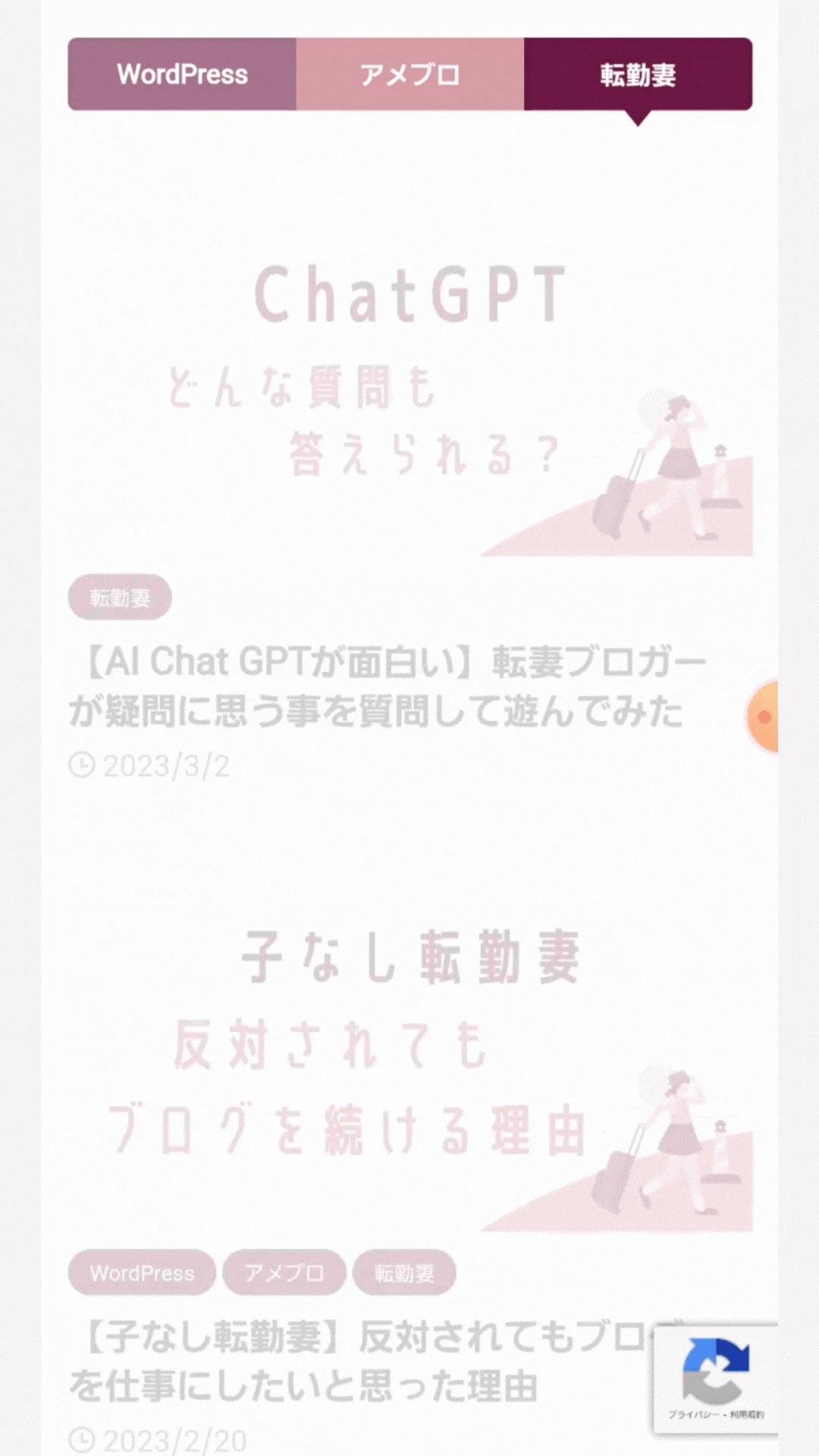
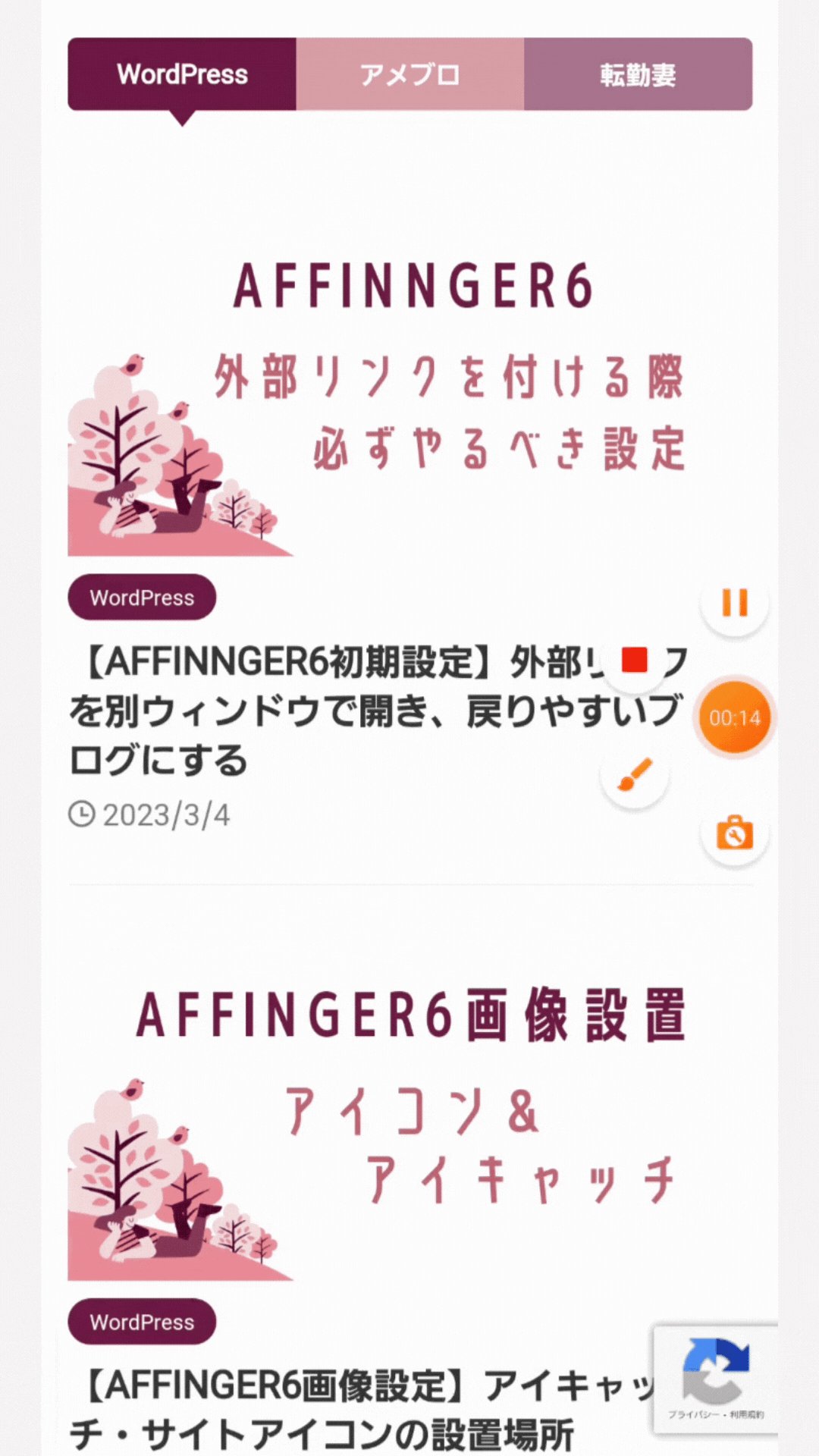
どんな感じになるのか、実際に動画をご覧ください。

こんな感じで、
1番上にあるカテゴリーのタブを選択、クリックすると、各カテゴリーの記事一覧がタブ下に出て来ます。
文字で検索するよりも、目で見て記事を探せるので、とっても分かりやすいんです。
タブ式カテゴリの設定方法

さっそく、タブ式カテゴリーの設定をしていきます。
タブ式カテゴリ設定場所
設定場所
- WordPressダッシュボード
- AFFINNGER6管理
- トップページ
トップページ内から設定をしていきます。

タブ式カテゴリ設定方法
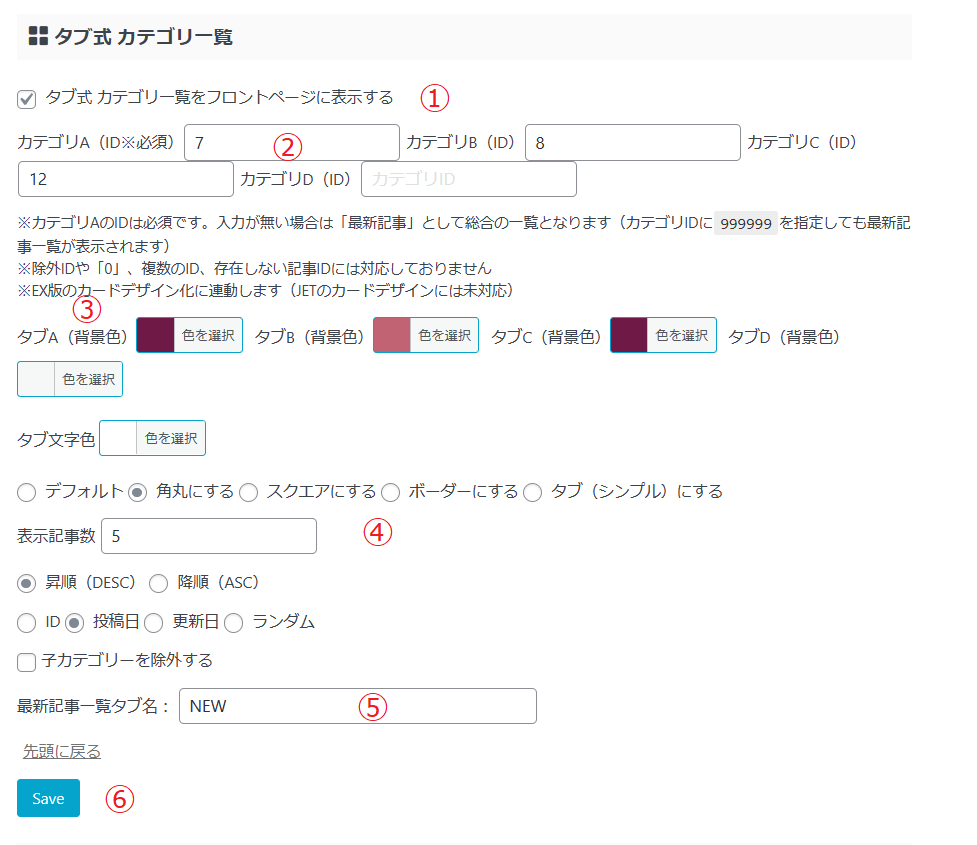
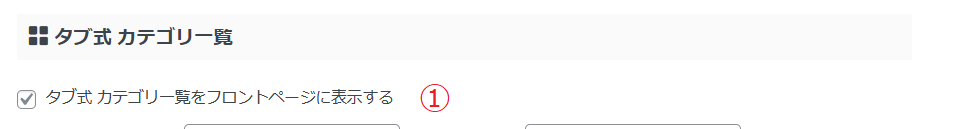
トップページ内の「タブ式カテゴリー一覧」で設定をします。
各設定箇所に番号を付けてあるので、①から順番に説明していきますね。

①タブ式カテゴリ一覧をフロントページに表示するに☑を入れる

AFFINNGER6導入後、初めは☑が付いていません。
こちらに☑を入れる事により、サイトトップページに”タブ式カテゴリ”が表示されるようになります。
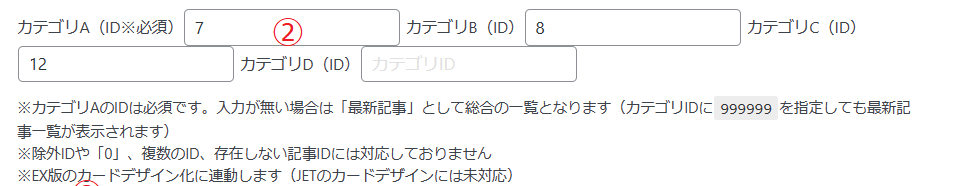
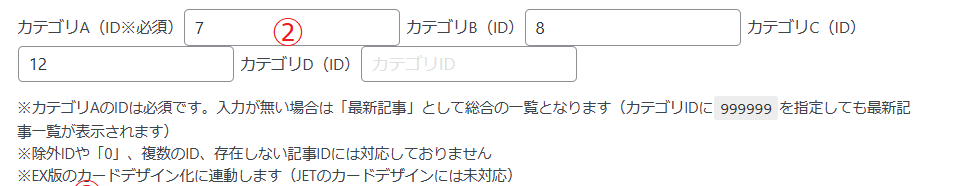
②表示したいカテゴリIDを記入する

タブは4つまで設定が出来ます。
タブA~タブDまであり、左から順番にA,B,C,Dと並びます。
私の場合だと、タブは3つのみ。
「タブA:WordPress」「タブB:アメブロ」「タブC:転勤妻」で設定をしています。
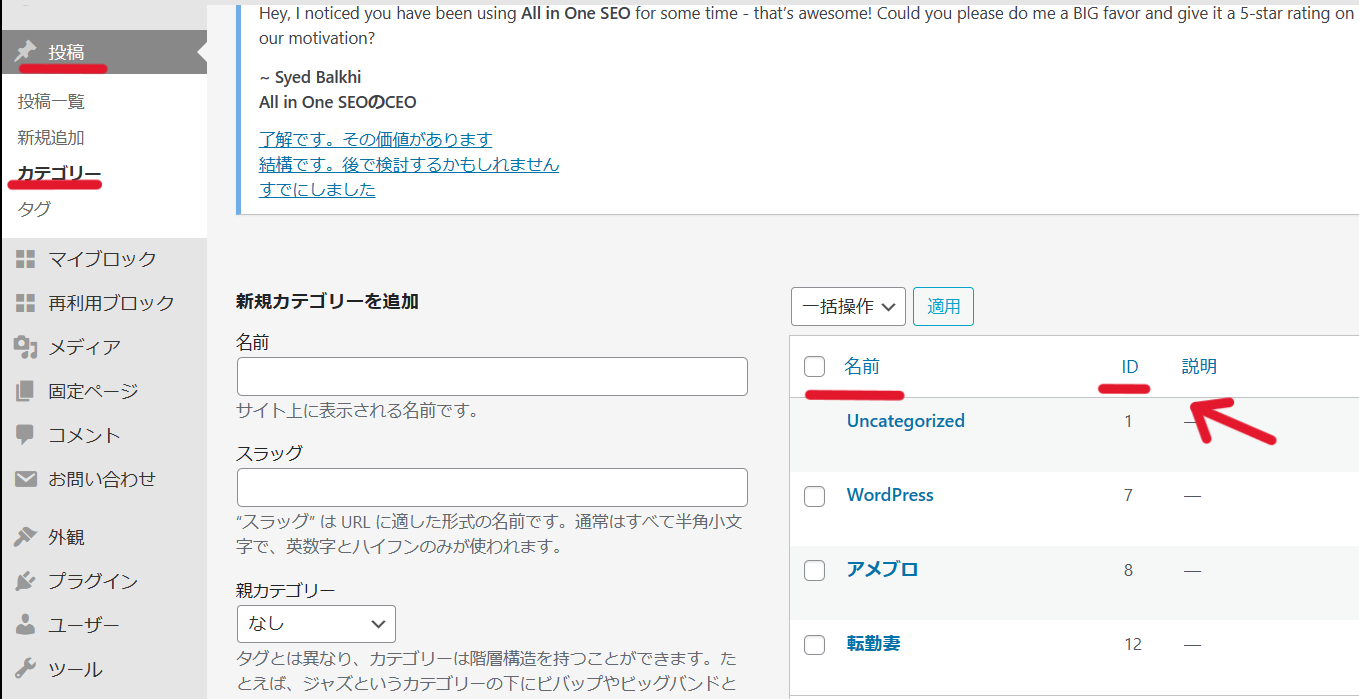
カテゴリIDの確認の仕方はこちら
- WordPressダッシュボード ➩ 「投稿」をクリック
- 「カテゴリー」をクリック
- ページ右側でカテゴリ別の「ID」表示あり。

ちなみにカテゴリID部分に「999999」と入力すると、最新記事のタブを載せる事も出来ます。※⑤で再度詳しく説明します。
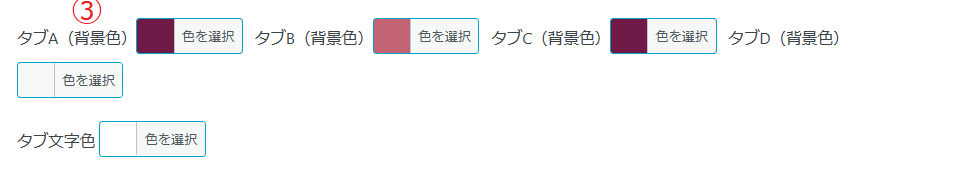
③表示したい色を設定する

先ほど設定したタブIDに合わせて、好きな色で設定すればOK。
「タブ文字色」は名前の通り、タブに表示されるカテゴリ名の色です。
私はブログの色味に合わせたタブにして、文字を白色にしていますが、逆に目立つ色にして分かりやすくするのも有りだと思います。
こちらはサイト運営者のお好みで。
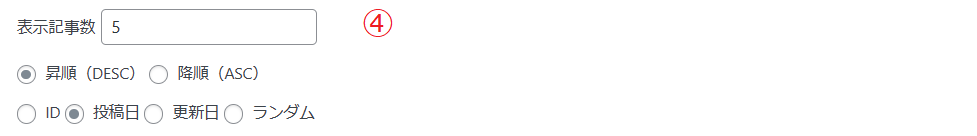
④表示記事詳細

表示記事数の設定については、タブを選択した際に、「5」つの記事が「投稿日」「昇順」で表示されるように指定しました。
こちら「降順」「ランダム」などあるので、自分で組み合わせてる事が出来ます。

6記事以降は「もっと見る」というタブが記事下に出て、こちらをクリックすると見れるようになっています。
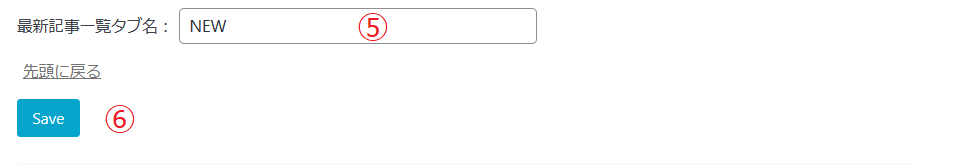
⑤最新記事一覧タブ名
「②表示したいカテゴリIDを記入する」で少しお話をしていますが、
カテゴリ以外で、最新記事のみのタブを作る事も出来ます。
最新記事一覧タブの作り方
- ②のカテゴリID欄に「999999」と記入。
- ⑤「最新記事一覧タブ名」を記入。
- 「カテゴリ別タブ」に「最新記事一覧タブ名」と最新記事が表示される。
②のカテゴリID欄に「999999」と記入すると、最新記事を表示するタブが現れます。

こちら⑤の「最新記事一覧タブ名」が、「999999」の時に表示されるタブ名になります。

私は今は「最新記事一覧タブ」は表示していませんが、ブログを始めて直ぐ、カテゴリが少ない内は「NEW」という名前で表示していました。
⑥SAVEする
設定後は、忘れずにSaveボタンをクリックしてください。
以上で、タブ式カテゴリ設定終了です。
まとめ:タブ式カテゴリを設定する事によって、見やすいブログに出来る

AFFINNGER6を使用している方は、タブ式カテゴリを設定することによって、見やすいブログに変える事が出来ます。
文字で検索をするのではなく、目で見てパッと読みたい記事が分かるので、読者さんに対しても、とても親切。

-

-
【AFFINNGER6】超初心者だからこそ選んだ”オススメWordPress有料テーマ”はアフィンガー6
続きを見る